JSFiddle(https://jsfiddle.net/) 이라는 사이트가 있는데 웹 브라우저 내에서 HTML, JS 코드를 입력하면 즉석에서 결과를 보여주고 공유할 수 있는 사이트입니다.
document 객체와 document.write 기능을 이용해서 비슷하게 흉내내볼 수 있습니다.
라이브러리 등의 예제 페이지에서 최초에 작성된 소스를 먼저 보여주고 편집도 가능하게 하고 싶을 때 사용하면 되겠습니다.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!DOCTYPE html> | |
| <html lang="ko"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>Javascript Self-Editor</title> | |
| </head> | |
| <style> | |
| textarea{width: 492px; font-family: "Consolas"; font-size: 0.8em} | |
| </style> | |
| <body> | |
| <div id=bodyWrapper style="width: 1000px; height: 600px;"> | |
| <div> | |
| <canvas id=onlyOneCanvas width=1000 height=600 style="border: 1px solid black;"></canvas> | |
| </div> | |
| </div> | |
| <div> | |
| <textarea id=inputBodyArea rows="20"></textarea> | |
| <textarea id=inputScriptArea rows="20"></textarea> | |
| </div> | |
| <button type=button id=inputBtn style="width: 1000px;">입력</button> | |
| <script id=scriptBody> | |
| var c = document.getElementById("onlyOneCanvas"); | |
| var ctx = c.getContext("2d"); | |
| ctx.moveTo(0, 0); | |
| ctx.lineTo(c.width, c.height); | |
| ctx.stroke(); | |
| ctx.moveTo(0, c.height); | |
| ctx.lineTo(c.width, 0); | |
| ctx.stroke(); | |
| </script> | |
| <script> | |
| window.onload = function() { | |
| var rawHTML = document.getElementById("bodyWrapper").innerHTML | |
| var rawSource = document.getElementById("scriptBody").innerHTML | |
| inputBodyArea.value = rawHTML | |
| inputScriptArea.value = rawSource | |
| document.getElementById("inputBtn").onclick = () => { | |
| cloneDoc = document.cloneNode(true) | |
| var changedHTML = document.getElementById("inputBodyArea").value | |
| cloneDoc.getElementById('bodyWrapper').innerHTML = changedHTML | |
| var changedSource = document.getElementById("inputScriptArea").value | |
| cloneDoc.getElementById('scriptBody').innerHTML = changedSource | |
| console.log(cloneDoc.documentElement.outerHTML) | |
| document.open() | |
| document.write(cloneDoc.documentElement.outerHTML) | |
| document.close() | |
| } | |
| document.getElementsByTagName("textarea")[0].onkeydown = tabEvent | |
| document.getElementsByTagName("textarea")[1].onkeydown = tabEvent | |
| function tabEvent(e) { | |
| if (e.keyCode == 9) { | |
| this.value += " " | |
| e.preventDefault(); | |
| e.stopPropagation(); | |
| } | |
| } | |
| } | |
| </script> | |
| </body> | |
| </html> |
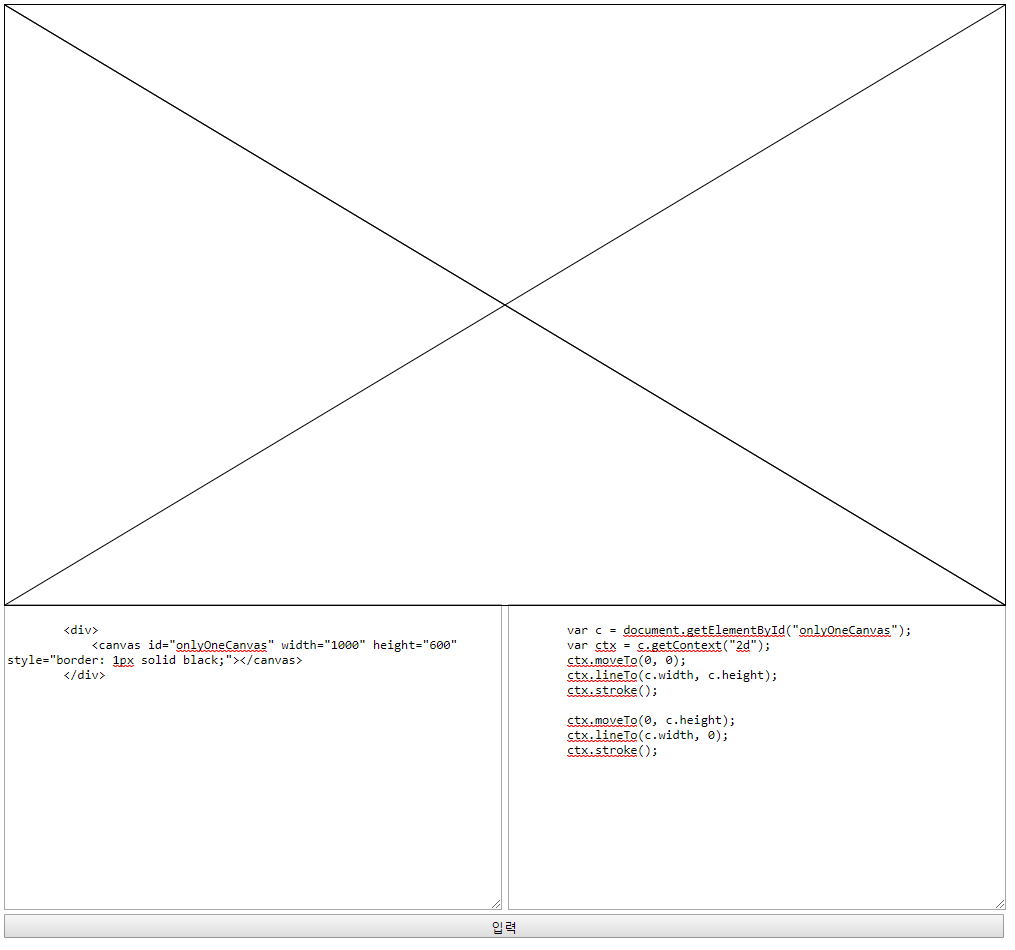
– 최초 화면

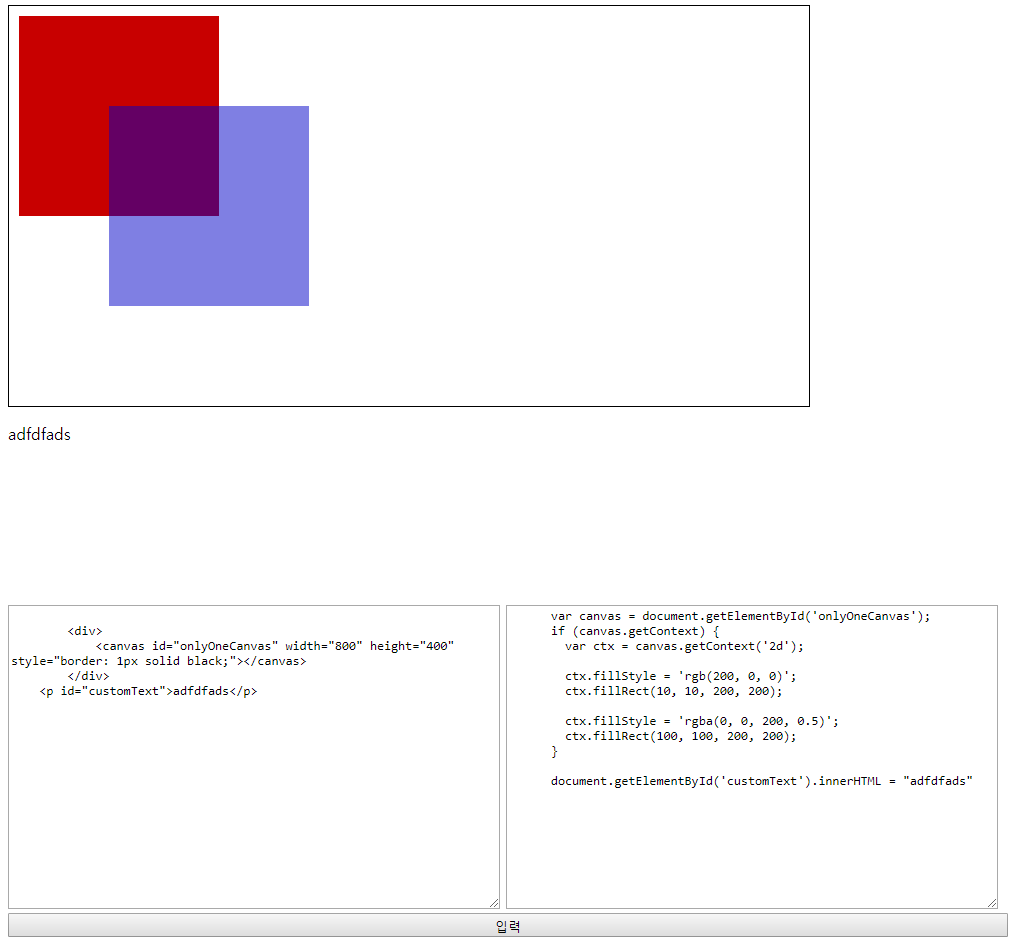
– 편집 후 화면






0개의 댓글