소개
iOS의 기본 앱인 사진 앱은 사진 목록의 스크롤 뷰가 밑에서 위로 진행됩니다.
SwiftUI에서 스크롤 뷰를 밑에서 위로 스크롤하는 것은 여러 가지 방법으로 구현할 수 있습니다. 이 글에서는 iOS 14부터 사용할 수 있는 방법과 iOS 17 이상에서만 사용할 수 있는 방법을 소개합니다.
전체 코드 개요
이 코드에서는 TabView를 사용하여 iOS 버전에 따라 다른 스크롤 뷰를 제공합니다. iOS 14부터 iOS 16까지는 ScrollFromBottomToTop_iOS14_View를 사용하고, iOS 17 이상에서는 ScrollFromBottomToTop_iOS17_View를 사용합니다.
iOS 17 이상: defaultScrollAnchor 활용
iOS 17에서는 새로운 defaultScrollAnchor modifier를 사용하여 간단하게 스크롤 뷰의 기본 위치를 설정할 수 있습니다. 이 방법은 훨씬 간단하고 직관적입니다.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| @available(iOS 17.0, *) | |
| struct ScrollFromBottomToTop_iOS17_View: View { | |
| var body: some View { | |
| ScrollView { | |
| LazyVStack { | |
| ForEach(1..<101) { index in | |
| ZStack { | |
| RoundedRectangle(cornerSize: .init(width: 10, height: 10)) | |
| .frame(height: 50) | |
| .foregroundColor(.green.opacity(0.1 + Double(index) * 0.009)) | |
| .onAppear { | |
| print("Displayed: Cell \(index)") | |
| } | |
| Text("Cell \(index)") | |
| } | |
| .onTapGesture { | |
| print("Tapped: Cell \(index)") | |
| } | |
| } | |
| } | |
| } | |
| .padding() | |
| // iOS 17 버전 이상부터는 아래 modifier만 추가하면 됨 | |
| .defaultScrollAnchor(.bottom) | |
| } | |
| } |
코드 설명
defaultScrollAnchor: 이 modifier는 스크롤 뷰가 처음 로드될 때 어떤 위치에서 스크롤을 시작할지를 지정합니다..bottom을 설정함으로써 뷰가 처음에 화면의 아래쪽에 고정된 상태에서 시작되며, 위로 스크롤이 가능합니다.- 참고: LazyVStack
iOS 14 이상 호환: 역순 리스트와 회전
iOS 14부터 iOS 16까지는 스크롤 뷰를 밑에서 위로 스크롤하는 것이 기본적으로 지원되지 않습니다. 이를 구현하기 위해 리스트의 순서를 뒤집고, 스크롤 뷰 자체와 리스트의 각 요소를 180도로 회전시킵니다.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| struct ScrollFromBottomToTop_iOS14_View: View { | |
| // 원래 보여지는(정렬된) 순서의 역순으로 된 리스트 | |
| let reversedSomeList = Array(Array(1…100).reversed()) | |
| var body: some View { | |
| ScrollView { | |
| LazyVStack { | |
| For_Each(reversedSomeList, id: \.self) { index in | |
| ZStack { | |
| RoundedRectangle(cornerSize: .init(width: 10, height: 10)) | |
| .frame(height: 50) | |
| .foregroundColor(.blue.opacity(0.1 + Double(index) * 0.009)) | |
| .onAppear { | |
| print("Displayed: Cell \(index)") | |
| } | |
| Text("Cell \(index)") | |
| } | |
| // 개별 요소를 180도로 회전 | |
| .rotationEffect(.degrees(180)) | |
| .onTapGesture { | |
| print("Tapped: Cell \(index)") | |
| } | |
| } | |
| } | |
| } | |
| .padding() | |
| // 스크롤 뷰를 180도로 회전 | |
| .rotationEffect(.degrees(180)) | |
| } | |
| } |
코드 설명
- 리스트 역순 처리:
Array(1...100).reversed()로 리스트를 역순으로 만듭니다. 이 리스트는 실제로 밑에서부터 위로 올라가면서 그려집니다. - 요소 회전: 각 요소(
ForEach내부에서rotationEffect(.degrees(180))를 사용해 180도로 회전)와 스크롤 뷰 자체(ScrollView에서rotationEffect(.degrees(180))적용)를 모두 회전시킵니다. 이 방식으로 리스트를 역순으로 처리하면서도 화면에는 정상적으로 보이게 됩니다.
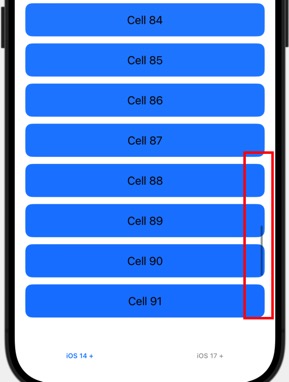
스크롤바가 오른쪽에 위치하도록 변경
위의 코드는 스크롤바 (Scroll Indicator)도 같이 회전하므로 왼쪽에 위치하게 됩니다. 스크롤바를 오른쪽으로 변경하려면 다음과 같이 rotation3DEffect를 사용합니다.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| struct ScrollFromBottomToTop_iOS14_View: View { | |
| // 원래 보여지는(정렬된) 순서의 역순으로 된 리스트 | |
| let reversedSomeList = Array(Array(1…100).reversed()) | |
| var body: some View { | |
| GeometryReader { proxy in | |
| ScrollView { | |
| LazyVStack { | |
| For_Each(reversedSomeList, id: \.self) { index in | |
| ZStack { | |
| RoundedRectangle(cornerSize: .init(width: 10, height: 10)) | |
| .frame(height: 50) | |
| .foregroundColor(.blue.opacity(0.1 + Double(index) * 0.009)) | |
| .onAppear { | |
| print("Displayed: Cell \(index)") | |
| } | |
| Text("Cell \(index)") | |
| } | |
| // 개별 요소를 180도로 회전 후 좌우 플립 | |
| .rotationEffect(.degrees(180)) | |
| .rotation3DEffect( | |
| .degrees(180), | |
| axis: (x: 0.0, y: 1.0, z: 0.0) | |
| ) | |
| .onTapGesture { | |
| print("Tapped: Cell \(index)") | |
| } | |
| } | |
| } | |
| .frame(minHeight: proxy.size.height) | |
| } | |
| .padding() | |
| // 스크롤 뷰를 x축을 기준으로 180도로 회전 | |
| .rotation3DEffect( | |
| .degrees(180), | |
| axis: (x: 1.0, y: 0.0, z: 0.0) | |
| ) | |
| } | |
| } | |
| } |

결론
이 포스트에서는 SwiftUI에서 스크롤 뷰를 밑에서 위로 스크롤하는 두 가지 방법을 살펴보았습니다. iOS 14부터 iOS 16까지는 리스트를 역순으로 처리하고 뷰를 회전시키는 방법을 사용해야 하며, iOS 17 이상에서는 간단히 defaultScrollAnchor modifier를 사용하면 됩니다. 이 두 가지 방법을 적절히 사용하여 사용자 경험을 향상시킬 수 있습니다.





0개의 댓글