콘솔 로그는 다음과 같이 사용합니다.
console.log(obj1 [, obj2, ..., objN]); console.log(msg [, subst1, ..., substN]);
콘솔 레벨에 따라 log 대신 warn, error 등을 사용할 수도 있습니다. warn은 경고의 의미로 주황색으로 표시되며, error는 에러의 의미로 빨간색으로 사용됩니다. 이 외의 레벨은 잘 사용되지 않습니다. (MDN Console 링크)
다음 예제로 작성된 변수들을 콘솔로 표시해 보겠습니다.
var string = "Dog foot ruler"
var object = {
a: "AAA",
b: "BBB",
c: {
c_a: "CA",
c_b: "CB"
},
f: function() {
return true
}
}
var array = [1, 2, 3, 4, function() {
return true
}]

여러 변수를 동시에 출력하고 싶은 경우 ,(쉼표)로 구분할 수 있습니다. 이 경우 객체, 배열 등도 정상적으로 출력됩니다.
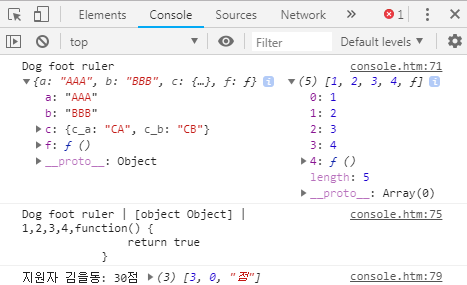
console.log(string, object, array)
다음과 같이 + 연산자를 사용하여 작성할 경우 전부 스트링화(stringify) 되므로 객체 등이 정상적으로 표시되지 않습니다. [object Object] 등으로 표시됩니다.
console.log(string + " | " + object + " | " + array)
콘솔 로그는 printf 처럼 사용 가능합니다.
console.log("지원자 %s: %d점", "김을동", 30, [3, 0, '점'])
지정자 출력 (MDN 링크)
%s값의 서식을 문자열로 지정합니다.%ior%d값의 서식을 정수로 지정합니다.%f값의 서식을 부동 소수점 값으로 지정합니다.%o값의 서식을 확장 가능한 DOM 요소로 지정합니다. Elements 패널 참조%O값의 서식을 확장 가능한 자바스크립트 객체로 지정합니다.%c두 번째 매개변수에서 지정한 대로 CSS 스타일 규칙을 출력 문자열에 적용합니다.
페이스북 같은 사이트에서 웹브라우저 개발자 도구의 콘솔창을 열면 로그 메시지에 화려한 서식 등이 적용된 것을 볼 수 있습니다. 보통 개발자 외에는 콘솔창을 거의 들여다보지 않지만 작업 중 특정 로그를 강조하고 싶거나 또는 개발한 웹 사이트가 외부에 퍼블리시 되었을 때 누군가가 콘솔창을 들여다 본다는것을 가정한다면 그 사람에 대해 잘 보이고 싶을 때 도움이 될 수도 있습니다. 이러한 콘솔창 서식은 다음과 같이 꾸밀 수 있습니다.

콘솔 텍스트에 CSS 적용하려면 첫 번째 파라미터의 스트링에서 적용하고자 하는 부분에 %c 를 입력합니다. 두 번째 이후 파라미터에는 CSS 텍스트를 입력합니다. CSS를 지우고 초기 상태로 되돌리려면 CSS 텍스트란을 ""으로 입력합니다.
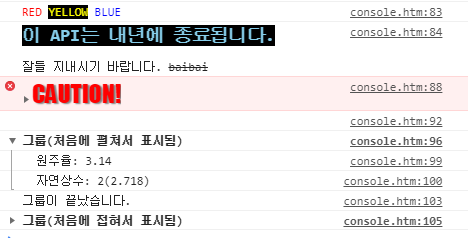
console.log("%cRED %cYELLOW%c BLUE", "color:red", "color:yellow; background-color:black", "color:blue")
console.log("%c이 API는 내년에 종료됩니다.\n\n%c잘들 지내시기 바랍니다. %cbaibai", "color: skyblue; background-color:black; font-weight:bold; font-size:large", "", "text-decoration:line-through")
console.error("%c%s", "font-size: x-large;" + "font-family: 'IMPACT'; text-shadow: 2px 1px 1px gray;", "CAUTION!")
콘솔은 그룹화 할 수 있습니다. console.group() ~ console.groupEnd() 로 묶으면 됩니다. 기본적으로 처음에 펼쳐진 상태로 나오는데 처음부터 접혀진 상태로 만들고 싶다면 console.group() 대신 console.groupCollapsed() 를 사용합니다.
console.group("그룹(처음에 펼쳐서 표시됨)")
const PI = 3.14
const E = 2.718
console.log("원주율: %f", PI)
console.log("자연상수: %d(%f)", E, E) // 2
console.groupEnd()
console.groupCollapsed("그룹(처음에 접혀서 표시됨)")
console.log("원주율: %f", PI)
console.log("자연상수: %d(%f)", E, E) // 2
console.groupEnd("그룹 종료")





1개의 댓글
Java 예제: 기능 분석 – 자바스크립트의 console.log 흉내내기 – BGSMM · 2019년 1월 20일 5:40 오후
[…] http://yoonbumtae.com/?p=612 이 글에서 약간 분석이 되어있다. […]