Vue.js 소개 및 매뉴얼: https://kr.vuejs.org/v2/guide/
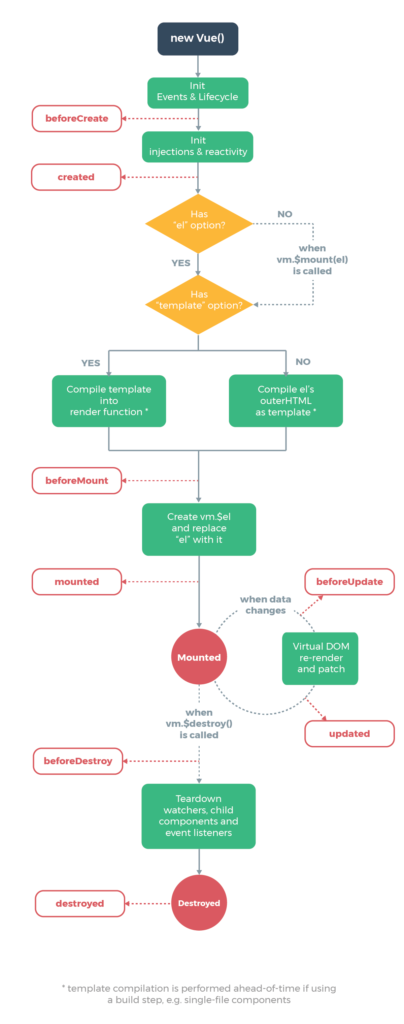
인스턴스의 라이프사이클

beforeCreate: 인스턴스가 초기화 된 직후 데이터 관찰 및 이벤트 설정 전에 동기적으로 호출되는 단계입니다.create: 인스턴스가 작성된 후 beforeCreate 다음 단계에 동기적으로 호출됩니다. 이 단계에서 인스턴스는 데이터 처리, 계산된 속성, 메서드, 감시/이벤트 콜백 등과 같은 옵션 처리를 완료합니다. data 속성에 접근할 수 있는 단계이므로 서버에 데이터를 받아오는 작업은 이 단계에서 수행하는 것이 좋습니다.beforeMount: 마운트(HTML 요소를 페이지에 렌더링하는 것을 요청)가 시작되기 바로 전에 호출됩니다.mounted: 마운트 된 후에 실행됩니다. 렌더링 요청 직후에 호출되므로 실제 HTML 요소가 페이지에 렌더링되는 시점과는 차이가 있을 수 있습니다. 화면 요소를 제어하는 작업은 이 단계에서 수행하는 것이 좋습니다.beforeUpdate: 데이터가 변경되면, 가상 DOM 재 렌더링과 패치가 이뤄지기 전에 호출됩니다.updated: 데이터가 변경되어 가상 DOM이 재 렌더링되고 패치되면 호출됩니다. 이 단계에서 데이터 값 변경을 시도할 경우 무한 루프에 빠질 수 있습니다.
예제: 이름으로 보는 2019년 운세
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!DOCTYPE html> | |
| <html lang="ko"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>이름으로 보는 2019년 운세 (Ver 0.1)</title> | |
| <script src="https://cdn.jsdelivr.net/npm/vue"></script> | |
| <script src="//cdnjs.cloudflare.com/ajax/libs/blueimp-md5/2.10.0/js/md5.min.js"></script> | |
| </head> | |
| <body> | |
| <h2>이름으로 보는 2019년 운세</h2> | |
| <div id="app"> | |
| <input v-model="message" type=text placeholder="이름을 입력하세요" v-on:keyup.enter="hashing"> | |
| <button v-on:click="hashing" id=searchBtn>검색</button> | |
| <pre>{{text}}</pre> | |
| </div> | |
| <script> | |
| var app = new Vue({ | |
| el: '#app', | |
| data: { | |
| message: '', | |
| md5: '', | |
| text: '', | |
| sentences: null | |
| }, | |
| methods: { | |
| hashing: function(e) { | |
| // 이름을 입력하면 md5 해시값을 생성 | |
| var hashed = md5(this.message).replace(/a/g, 0) | |
| .replace(/b/g, 1).replace(/c/g, 2).replace(/d/g, 3).replace(/e/g, 4).replace(/f/g, 5) | |
| this.md5 = hashed | |
| // 이름에 따라 생성한 해시값을 3등분해 금전, 사업, 생명 수치로 환산 | |
| var wealth = hashed.substring(0, 2) | |
| var biz = hashed.substring(2, 4) | |
| var life = hashed.substring(4, 6) | |
| console.log(wealth, biz, life) | |
| // makeSentence 에서의 참조를 위해 self 변수를 생성 | |
| var self = this | |
| function makeSentence(category, num) { | |
| num = parseInt(num) | |
| var outputSentence = ""; | |
| // 20점 간격으로 문장 배열의 0, 1, 2, 3, 4 번 원소를 불러온다. | |
| if (num >= 0 && num <= 80) { | |
| outputSentence = self.sentences[category][Math.ceil(num / 20) – 1] | |
| } else { | |
| outputSentence = self.sentences[category][4] | |
| } | |
| return outputSentence; | |
| } | |
| // 최종 텍스트를 생성해 이 인스턴스의 this.text로 값을 전송 | |
| this.text = "금전운: " + wealth + " | " + makeSentence("wealth", wealth) + | |
| "\n사업운: " + biz + " | " + makeSentence("biz", biz) + | |
| "\n생명운: " + life + " | " + makeSentence("life", life) | |
| } | |
| }, | |
| created: function() { | |
| var sentences = { | |
| wealth: ["매우 안좋습니다. 거지가 될거에요", "약간 안좋네요", "그냥 그렇습니다", "올해엔 좀 돈맛좀 볼지도?", "당신은 부자가 됩니다."], | |
| biz: ["매우 안좋습니다. 가만히 있으세요", "약간 안좋네요", "그냥 그렇습니다", "부루마블 좀 하셨나봐요?", "당신은 이재용이 됩니다."], | |
| life: ["매우 안좋습니다. 내일 죽을수도..", "약간 안좋네요", "그냥 그렇습니다", "욕 좀 드셨나봐요?", "당신은 200살까지 삽니다."] | |
| } | |
| // 이 인스턴스 data 내에 있는 senetence 변수에 데이터를 할당 | |
| this.sentences = sentences | |
| } | |
| }) | |
| </script> | |
| </body> | |
| </html> |
- 이름을 입력하면 이름을 변환한 해시값을 3등분하고 그 3등분한 부분을 금전운, 사업운, 생명운 수치로 환산해 수치와 해석을 화면에 뿌려주는 운세 예제입니다. 해시값은 원문과 1:1로 대응하므로 고유의 이름은 여러번 측정해도 동일한 수치가 나옵니다.
- 13라인의 DIV 요소의
id속성에 사용할 id를 입력합니다. - 14라인에서
input에v-model="[해당 vue 인스턴스의 data 객체에 있는 변수 키 이름(이하 데이터 키)]"을 입력하면 실시간 동기화가 됩니다. 또한v-on:keyup.enter="hashing"부분은 키보드의 엔터 버튼을 눌렀을 경우 해당 인스턴스의hashing메소드(29라인)를 찾아 실행하라는 의미입니다. - 15라인의
v-on:click속성은 클릭되었을 때 해당 인스턴스의hashing메소드(29라인)를 찾아 실행하라는 의미입니다. - 16라인의
{{text}}는 vue 객체에서text데이터 키를 찾아 쌍괄호 안 부분을 해당 데이터로 렌더링하라는 의미입니다.text는 처음에 빈 값으로 선언되어 있으므로 값이 나오지 않으나, 나중에text가 외부에서 변경된다면 이 부분의 내용은 실시간으로 바뀔 것입니다. - 20라인은 Vue 인스턴스를 선언하는 부분입니다.
- 21라인의
el에서app이라는 아이디를 가진div#app을 지정했으므로 앞으로 이 요소는 Vue 인스턴스에 의해 조작됩니다.el에서 지정하지 않는다면 Vue 인스턴스와 무관한 요소이지만,el을 지정하는 순간 인스턴스의 변경 내용은 이 요소에 즉각 반영됩니다. - 22라인의
data에서 사용하고자 하는 데이터들을 선언합니다.data자체는 객체이며, 그 안에 키-값들로 사용할 데이터를 미리 만들어 놓습니다. 여기서 만든 데이터들은 인스턴스 안에서this키워드를 사용하거나 html 요소에서{{[데이터 키]}}를 사용하여 접근할 수 있습니다. - 28라인에서는 사용자가 임의로 메소드(methiod)를 설정하여 추후 사용할 수 있도록 합니다. method는 뷰 인스턴스에서 사용할 함수들을 통칭하는 것이라고 보면 되겠습니다.
hashing: function(e){...}에서hashing이 메소드 이름이며 할당된 함수는 실행할 내용입니다. (e는 이벤트 객체) - 66라인은 데이터를 외부에서 가져온다는 가정하에(예제이므로 단순한 변수로 선언했습니다.) create 라이프사이클 단계에서 데이터를 할당하는 작업을 실행하였습니다. AJAX를 사용하여 서버에 데이터를 가져오는 작업은 이 단계에서 수행하는 것이 좋습니다.
- 텍스트 필드에 값을 입력하고 엔터 혹은 버튼을 클릭하면, hashing 메소드가 실행되면서 결과를 data의 text에 업데이트하면, 업데이트 결과를 실시간으로 감지해 div의 {{text}}부분을 업데이트된 데이터로 실시간으로 업데이트하는 예제입니다.

JSFiddle에서 실행결과 보기
https://jsfiddle.net/fqjca584/




