노트 프로그래밍 방식으로 선택
먼저 ABCJS.renderAbc의 옵션 파라미터에서 add_classes가 true여야 합니다. (아래 노트 클릭(선택) 방지하기 단락의 코드 참조)
add_classes: true,
추가하였다면 아래 클래스 목록을 참고하여 abcjs-[클래스이름] 의 HTML DOM에 abcjs-highlight 클래스를 추가하면 됩니다. (태그 이름은 <g>)

클래스 이름 예시
예를 들어 악보에서 네 번째 노트의 클래스 이름은 abcjs-n3 입니다. 0부터 시작(zero-based)이므로 4가 아닌 3입니다.
위의 목록은 일부분으로 더 많은 클래스 이름 관련 정보는 https://configurator.abcjs.net/classes 를 참조하세요.
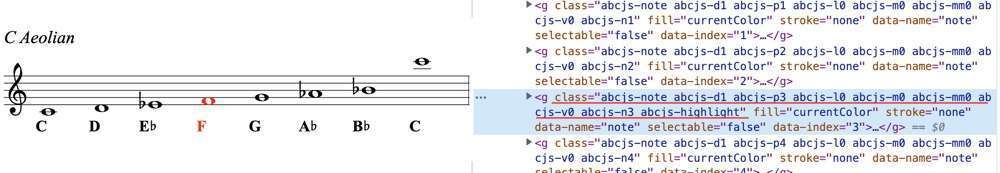
웹 브라우저의 개발자 도구 등을 이용하면 클래스 이름을 파악할 수 있습니다.

개발자 도구로 클래스 이름 파악

클래스 이름에서 n과 p의 차이
p의 높이는 임시표(accidental) 부착 여부와 무관합니다. 맨 처음 음표는 Middle C(중간 도)로 abcjs-p0이고 끝이 음표는 0으로부터 14줄 떨어져 있으므로 abcjs-p14입니다.


document.querySelector(".abcjs-p0").classList.toggle("abcjs-highlight")
위와 같이 자바스크립트의 document.querySeletor.classList를 이용하여 대상 개체를 찾은 뒤 abcjs-highlight등의 클래스 이름을 추가하거나 제거하는 식으로 조작합니다.
노트 클릭(선택) 방지하기
abjcs 악보는 기본 값으로 노트 선택 가능이 지정되어있기 때문에 노트를 클릭하면 빨간색 등으로 노트가 갖조 표시가 됩니다. 이것을 방지하려면 ABCJS.renderAbc의 옵션 파라미터에서 selectTypes: [] 배열에 "note"를 제외하거나 빈 배열을 지정하면 악보에서 노트 선택 불가능합니다.
function onRender(tune, params = {
responsive: "resize",
staffwidth: 500,
paddingright: 5,
paddingleft: 5,
add_classes: true,
selectTypes: ["bar" ,"brace", "clef"], // 또는 []
}) {
visualObj = ABCJS.renderAbc('notation', tune, params)
}
onRender(tuneText)
selectTypes 배열에 추가 가능한 요소들은 다음과 같습니다.
"author" "bar" "brace" "clef" "composer" "dynamicDecoration" "ending" "extraText" "freeText" "keySignature" "note" "part" "partOrder" "rhythm" "slur" "subtitle" "tempo" "timeSignature" "title" "unalignedWords" "voiceName"
선택 관련 더 많은 정보는 https://paulrosen.github.io/abcjs/visual/dragging.html 을 참고하세요.





0개의 댓글