carbon.now.sh
가끔 개발자 블로그를 돌아다니다 보면 문법 하이라이팅(syntax highlighting) 된 이미지 형태로 코드가 업로드되어 있는 것을 볼 수 없습니다. 복사 붙여넣기가 불가능하므로 경우에 따라 코드 복붙이 필요한 경우 원망스럽기도 하지만 디자인이 잘 되어 있어서 보기에는 좋다는 장점이 있습니다.
carbon.now.sh 라는 웹 서비스에서 이러한 이미지를 제작할 수 있습니다. 다양한 테마와 언어를 지원하고 커스터마이징 기능의 범위가 넒기 때문에 여러 디자인에 맞는 소스 코드 이미지를 제작할 수 있습니다.
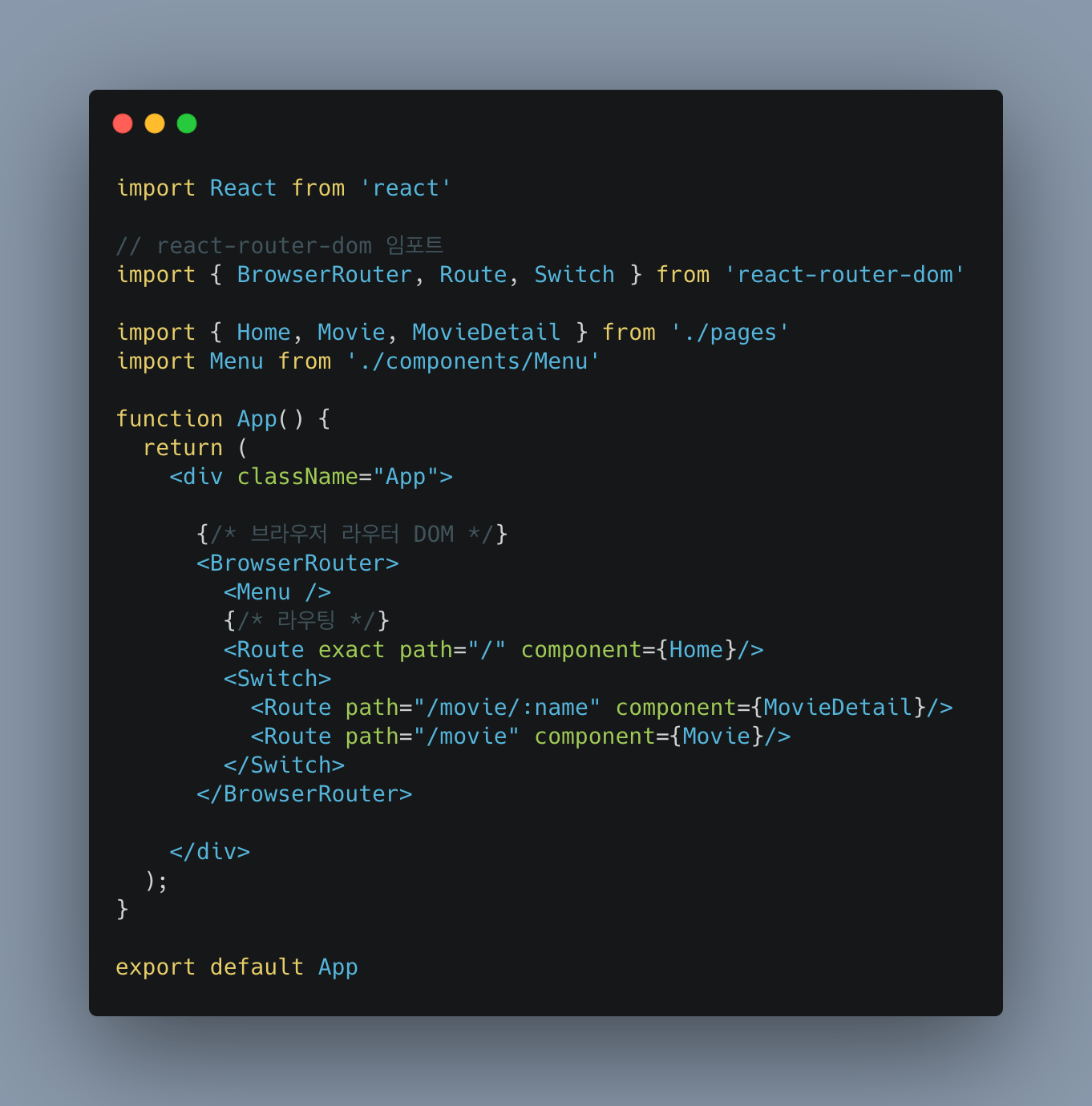
그리고 리액트(React)의 JSX 등 일반적인 신택스 하이라이터에서 하이라이팅이 제대로 안되는 언어(?)가 몇 개 있는데 이 사이트는 JSX 를 완벽하게 지원하기 때문에 리액트 관련 글에서 이러한 형태의 이미지를 많이 볼 수 있습니다.
기능 소개

테마, 언어 선택이 가능하고 배경색(또는 이미지), 디자인 세부 설정, 이미지 저장 등의 기능을 지원합니다.
참고로 마우스로 오른쪽 가장자리를 드래그하면 화면 크기 조절이 가능합니다.

다양한 디자인의 테마를 지원합니다.

많은 프로그래밍 언어에 대한 문법 하이라이팅 기능을 지원합니다.

배경색 선택 기능

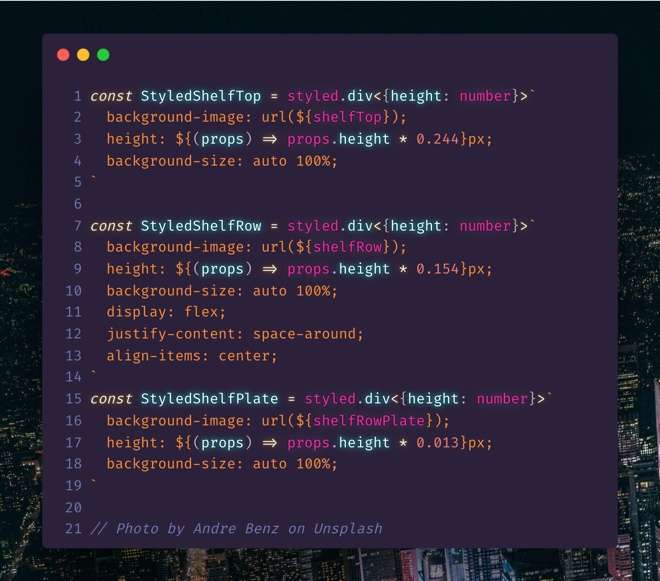
배경색 대신 이미지를 사용한JSX 배경도 지원합니다.

다양한 디자인 옵션을 제공합니다.

PNG 또는 SVG로 이미지 저장이 가능하며, 해상도 배율도 1~4배까지 선택 가능합니다.
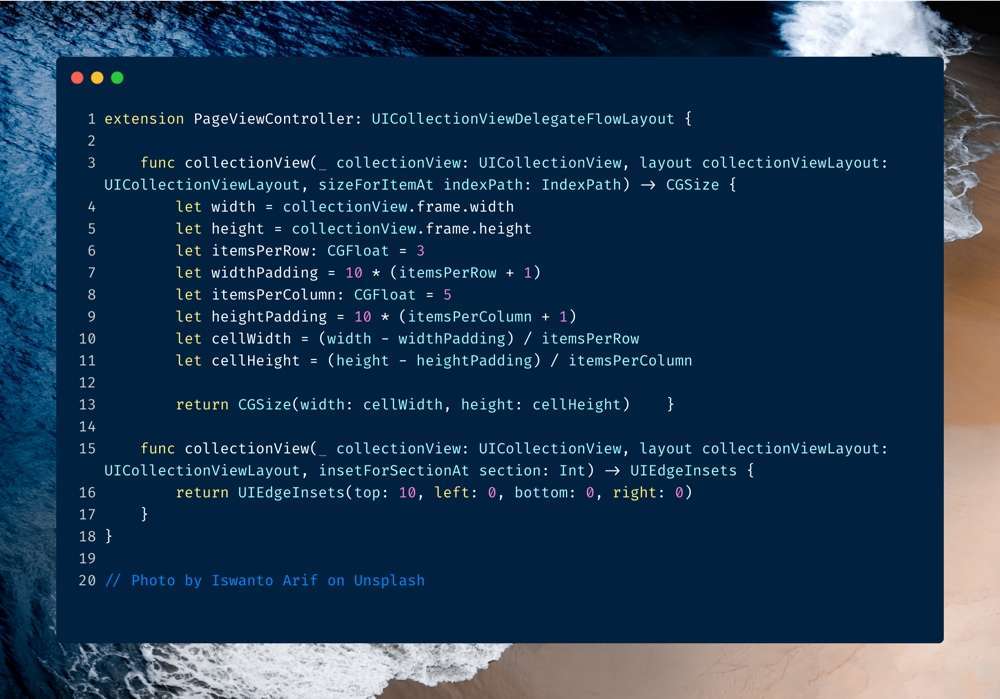
예제







0개의 댓글