프로젝트 생성
- File > New > Project > iOS > Single App View

User Interface에서 Storyboard를 선택합니다.
스토리보드는 주로 Main.storyboard에서 진행됩니다.

메인 스토리보드에 요소 추가

Xcode의 오른쪽 상단을 보면 + 버튼이 있습니다. 이것을 클릭하면 아래 화면이 나옵니다. Label과 Button, Image View를 스토리보드에 드래그해 요소들을 추가합니다.

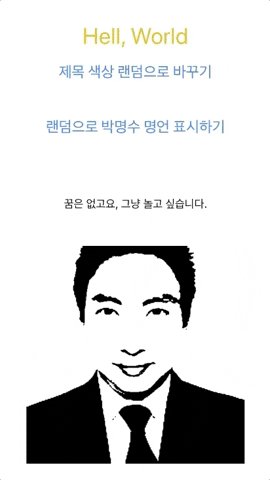
요소들을 추가한 후 내용과 서식을 추가 및 수정하고 위치를 적당히 옮긴 사진입니다.

아웃렛(Outlet Variable) 변수 연결
스토리보드에 있는 요소들에 대해 변수로 지정하거나 액션을 부여하려면 먼저 요소들을 뷰 컨트롤러와 연결해야 합니다. 이 때 Xcode에서는 드래그 앤 드롭만으로 연결할 수 있는데, 이 때 연결된 변수를 아웃렛 변수라고 합니다.
먼저 어시스턴트 코드 창을 띄우겠습니다. 스토리보드 편집창 오른쪽 상단에 줄 여러개 있는 아이콘을 클릭한 뒤 Assistant를 클릭하면 어시스턴트 코드 창이 나옵니다. 아래 스크린샷은 코드를 작성한 상태에서 찍은 것인데 원래는 viewDidLoad 함수만 나오고 나머지는 아무것도 없습니다.


어시스턴트 코드 창이 나온 모습
그 다음에 요소를 클릭한 뒤 마우스 오른쪽 버튼을 누르고 코드창으로 드래그합니다. 반드시 마우스 오른쪽 버튼이어야 합니다. 드래그하면 파란색의 선이 나타납니다.

드래그하면 정보 입력 창이 나타납니다. 아웃렛 변수로 사용할 이름을 입력합니다. 나머지는 따로 건드리지 않고 Connect 버튼을 누르면 연결이 됩니다.

참고로 해당 요소가 아웃렛 변수로 연결되는지, 아니면 액션 함수로 연결되는지 여부는 Xcode가 알아서 추천해주므로 따로 신경쓰지 않아도 됩니다.
연결되는 원리는 스토리보드의 XML을 보면 알 수 있습니다. 이 XML은 사용자가 작성하는 것이 아니고 Xcode가 작성해 주는 것이므로 참고만 하면 됩니다.

이렇게 연결된 아웃렛 변수는 변수 선언 문장 앞에 @IBOutlet이라는 접두어가 붙습니다. @는 컴파일러에 보내는 신호를 지정하는 문자이며, IBOutlet에서 IB는 Interface Builder의 약어입니다.
// 아웃렛 변수
@IBOutlet weak var lblTitle: UILabel!
@IBOutlet weak var lblQuote: UILabel!
@IBOutlet weak var imgPark: UIImageView!
액션 함수(Action Variable) 연결
액션 함수는 아웃렛 변수와 비슷하지만 뭔가 특별한 동작을 요할 때 사용되는 함수입니다. 예를 들어 레이블은 그냥 텍스트를 표시만 하는 기능을 하지만, 버튼은 버튼을 눌렀을 때 뭔가 특정 행동을 취해야 버튼으로서의 의미가 있습니다. 이러한 역할 여부에 따라 전자는 아웃렛 변수, 후자는 액션 함수로 분류합니다.
방법은 아웃렛 변수 연결과 동일하고, Connection 형태만 Action으로 바뀝니다.
@IBAction func btnChangeColorOfTitle(_ sender: Any) {
}
@IBAction func btnChooseOneQuote(_ sender: Any) {
}
위에 만들어진 액션 함수에 실행될 내용을 채우면 됩니다.
액션 코드 작성
만들어진 아웃렛 변수, 액션 함수를 바탕으로 ViewController.swift의 나머지 내용을 작성합니다.
//
// ViewController.swift
// ptext1
//
// Created by yoonbumtae on 2020/02/08.
// Copyright © 2020 BGSMM. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
// 내부 변수
let parksQuote3 = ["꿈은 없고요, 그냥 놀고 싶습니다.", "타고나야 돼, 백날 해봐야.", "그런 거 나한테 기대하지 마."]
// 아웃렛 변수
@IBOutlet weak var lblTitle: UILabel!
@IBOutlet weak var lblQuote: UILabel!
@IBOutlet weak var imgPark: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
// 이미지 view 에 이미지 파일 할당
imgPark.image = UIImage(named: "박명수.png")
}
// 액션 함수
@IBAction func btnChangeColorOfTitle(_ sender: Any) {
// 3개의 랜덤값 생성 후 lblTitle에 색 배정
let rNum: CGFloat = CGFloat.random(in:0...1)
let gNum: CGFloat = CGFloat.random(in:0...1)
let bNum: CGFloat = CGFloat.random(in:0...1)
lblTitle.textColor = UIColor(red: rNum, green: gNum, blue: bNum, alpha: 1.0)
}
@IBAction func btnChooseOneQuote(_ sender: Any) {
let number = Int.random(in: 0..<3)
lblQuote.text = parksQuote3[number]
}
}레이블의 텍스트 내용을 바꾸거나, 색상을 바꾸거나, 이미지 경로를 지정하거나 할 때 만들어진 아웃렛 변수로 접근하는 것을 알 수 있습니다. 또한 버튼을 클릭했을 때 해야 할 작업들이 액션 함수에 구현되어 있는 것도 알 수 있습니다.
이미지를 추가하는 방법은 Finder에서 이미지 파일을 프로젝트 창 제일 왼쪽 목록에 드래그 앤 드롭하여 추가합니다.






0개의 댓글