https://stackoverflow.com/questions/16086162/handle-file-download-from-ajax-post
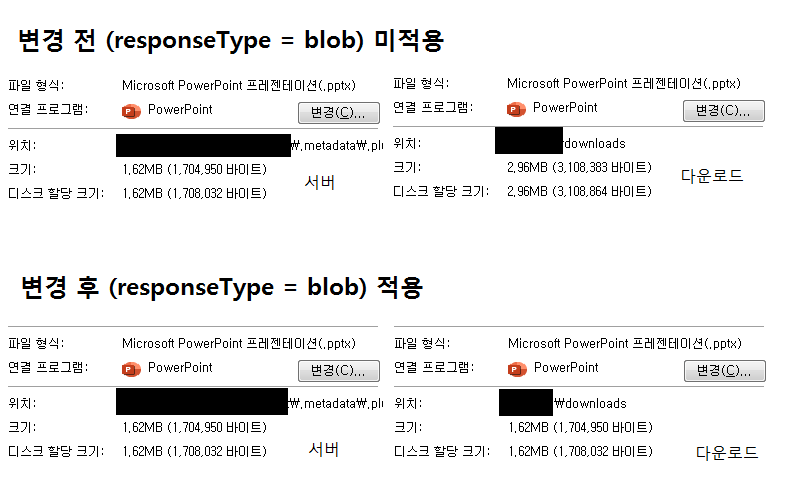
스프링을 통해 바이너리 파일을 다운로드하는 기능을 AJAX로 구현하려 했는데 서버에서는 용량이 1.5MB인 파일이 다운로드 될 때는 3MB로 부풀려져서 다운로드 되는 문제가 있었습니다. 파일이 깨진것이며 복구 불가능한 상태였습니다.
결론부터 말하면 XMLHttpRequest의 responseType 을 blob으로 설정해야 하며 JQuery AJAX 기능은 오류가 지속적으로 발생하므로 자바스크립트 기본 XMLHttpRequest를 사용하는 것을 추천합니다.
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if (this.readyState == 4 && this.status == 200){
var filename = "";
var disposition = xhr.getResponseHeader('Content-Disposition');
if (disposition && disposition.indexOf('attachment') !== -1) {
var filenameRegex = /filename[^;=\n]*=((['"]).*?\2|[^;\n]*)/;
var matches = filenameRegex.exec(disposition);
if (matches != null && matches[1]) filename = matches[1].replace(/['"]/g, '');
}
//this.response is what you're looking for
console.log(this.response, typeof this.response);
var a = document.createElement("a");
var url = URL.createObjectURL(this.response)
a.href = url;
a.download = filename;
document.body.appendChild(a);
a.click();
window.URL.revokeObjectURL(url);
}
}
xhr.open('POST', '/fileDownloadUrl');
xhr.responseType = 'blob'; // !!필수!!
xhr.send(formData); // 파라미터 설정하는 부분이며 formData 설정 부분은 생략
백엔드 부분은 JSP, Spring: URL을 입력하면 파일이 바로 다운로드되게 하기 참조






3개의 댓글
realuv · 2020년 4월 12일 2:58 오후
와 정말 감사합니다.
서버에서 mp3 파일을 화면으로 내리는 기능이 동작을 안해서 반나절을 검색에 검색하다가
실제 파일과 내려 받은 파일의 사이즈가 다른 현상이 동일하여 혹시나하고 올려주신 코드를 사용해보니 정상 동작 하네요 ㅠㅠ
정말 감사합니다.
효미니 · 2021년 3월 4일 5:56 오후
정말 jQuery는 이상하게 용량이 다르게 되어서 저장되네요..
좋은 글 감사합니다!!
자바스크립트: Fetch (외부 라이브러리 없이 AJAX 사용) - BGSMM · 2020년 5월 14일 12:53 오후
[…] 자바스크립트: AJAX로 blob 타입의 리스폰스 가져오기(파일 다운로드) – XMLHttpRequest 예제 […]