이 예제는 예전에 만들었던 건데요 위와 같은 포맷의 일본 노래 가사를 이용해 학습 세트를 만드는 예제입니다. Quizlet(www.quizlet.com)은 플래시카드 학습 사이트인데, 카드 만들기 기능을 이용해 일본어 가사를 복붙하면 퀴즐렛에서 입력할 수 있는 포맷으로 바뀌며 이것을 이용해 퀴즐렛 문답세트를 만들 수 있습니다.
한국어로 해석된 일본 노래 가사들은 대개
[일본어 원문] [한글 독음] [한국어 해석본]
이렇게 된 것들이 많습니다. 이런 식으로 된 일본어 가사들을 사용하시면 됩니다.
완전 자동은 아니더라도 개인적으로 이용하기에 약간 편한 점이 있어서 올려보았습니다.
사용 방법
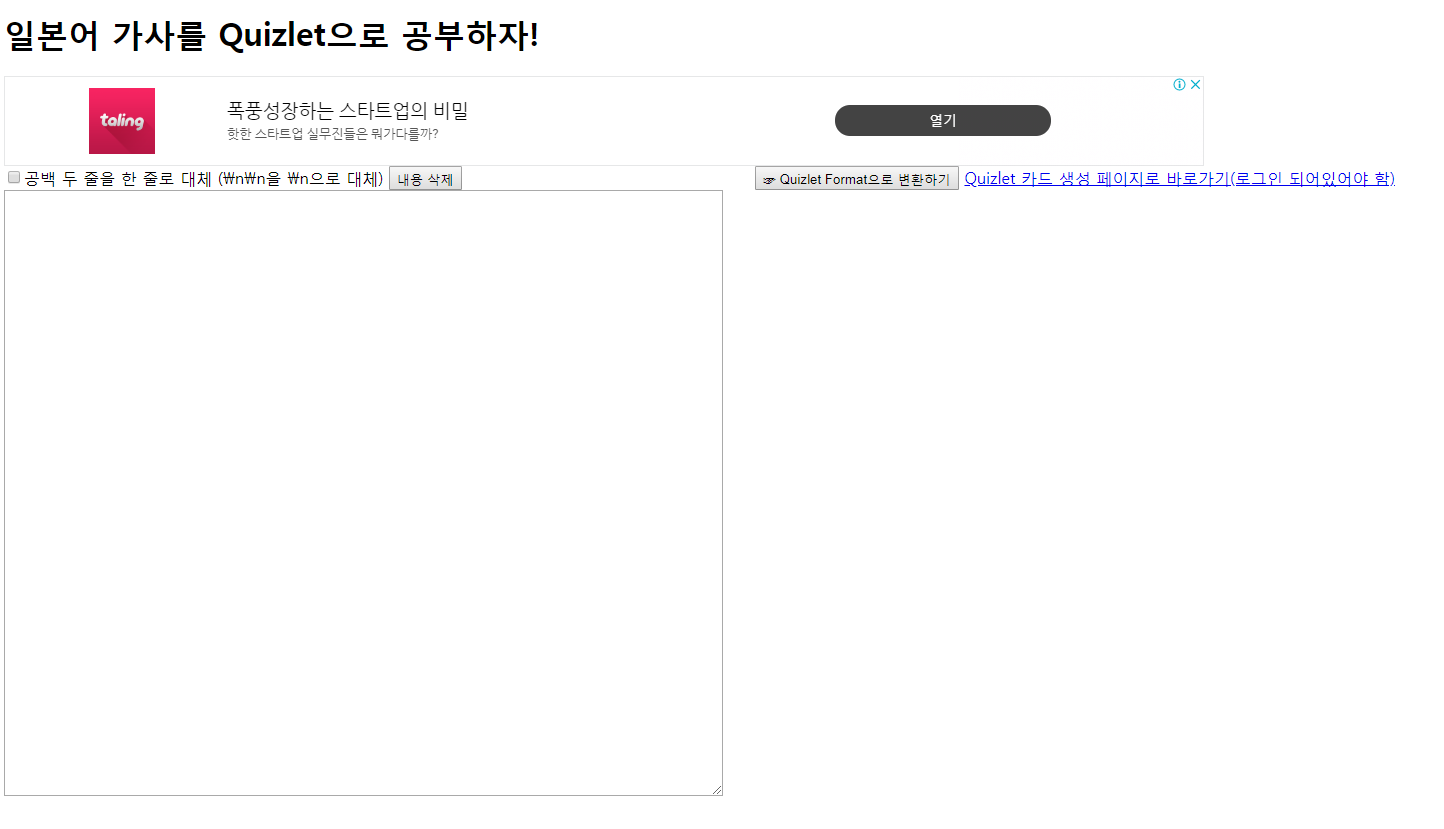
첫 화면은 다음과 같습니다.
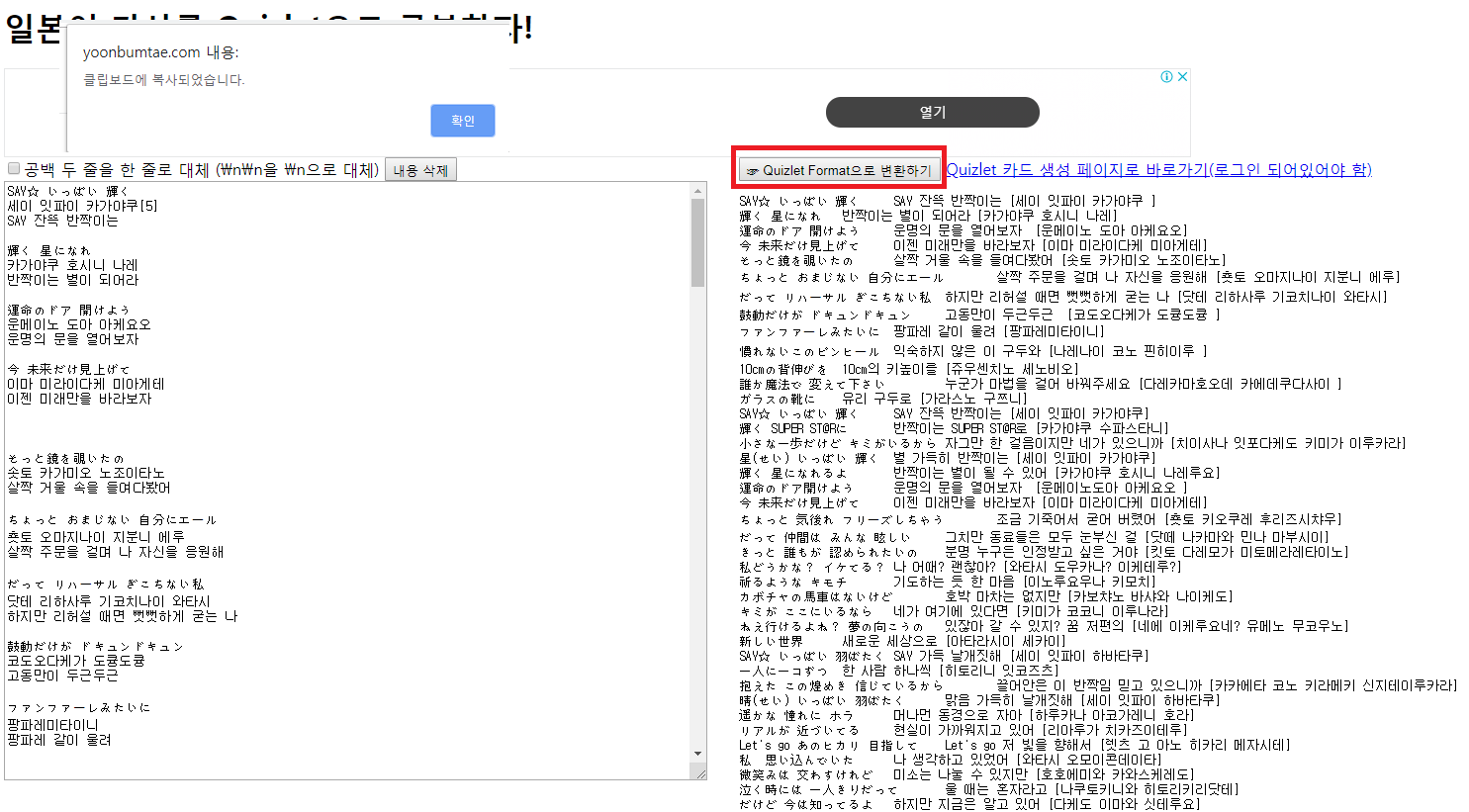
여기서 일본어 가사 전체를 복붙하고 오른쪽에 있는 [변환하기]를 누르면 아래 스크린샷의 오른쪽과 같이 자동 변환되면서 클립보드에도 자동 복사가 됩니다. 확인차 변환된 내용이 표시되긴 하지만 굳이 이것을 다시 드래그할 필요는 없습니다.
다음 변환하기 버튼 옆에 있는 '카드 생성 페이지 바로가기' 링크를 클릭하면 퀴즐렛 세트 생성 페이지로 이동합니다. 이 기능을 이용하기 위해서는 퀴즐렛 사이트에 가입이 되어있어야 하고 로그인이 안되어있다면 최초 한 번은 로그인 과정을 거쳐야 합니다.
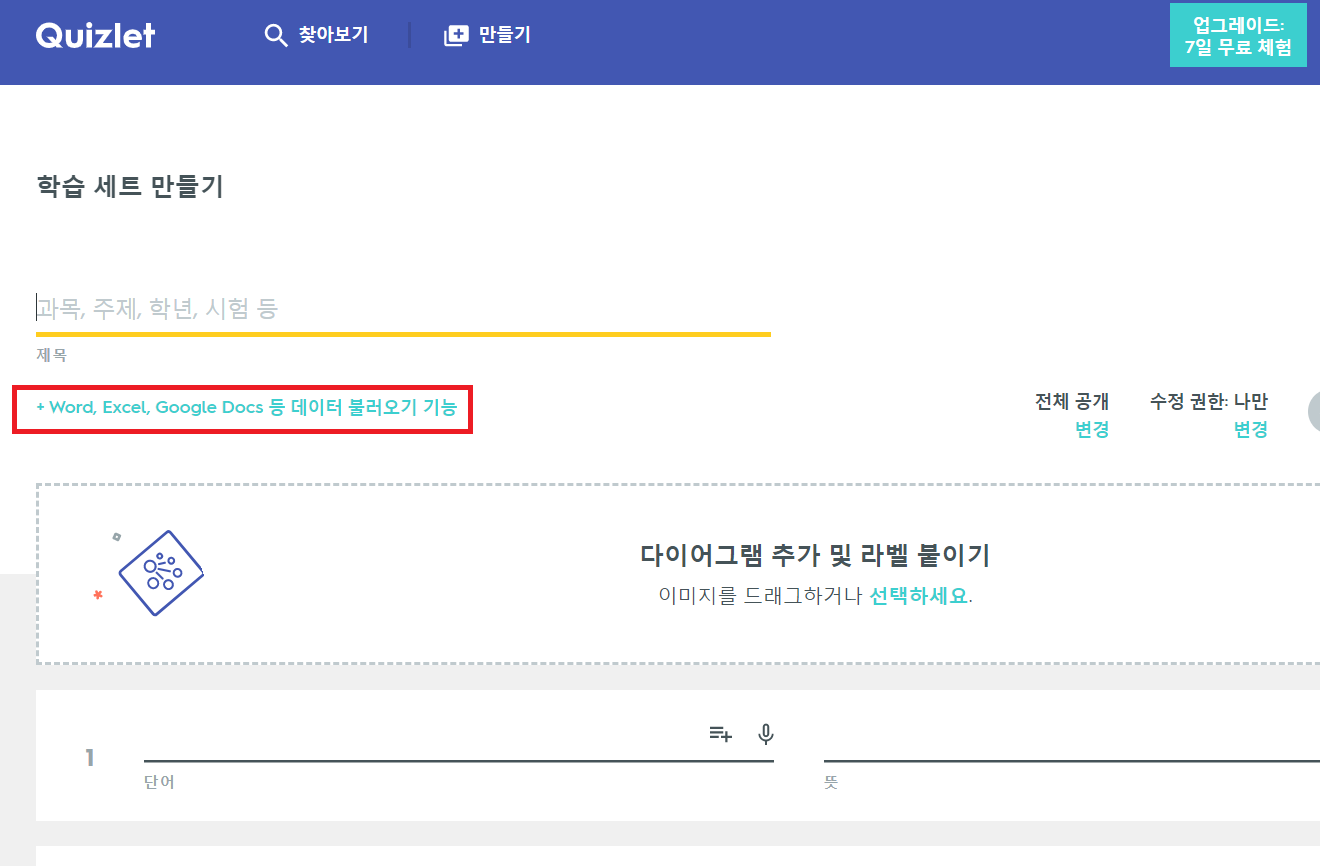
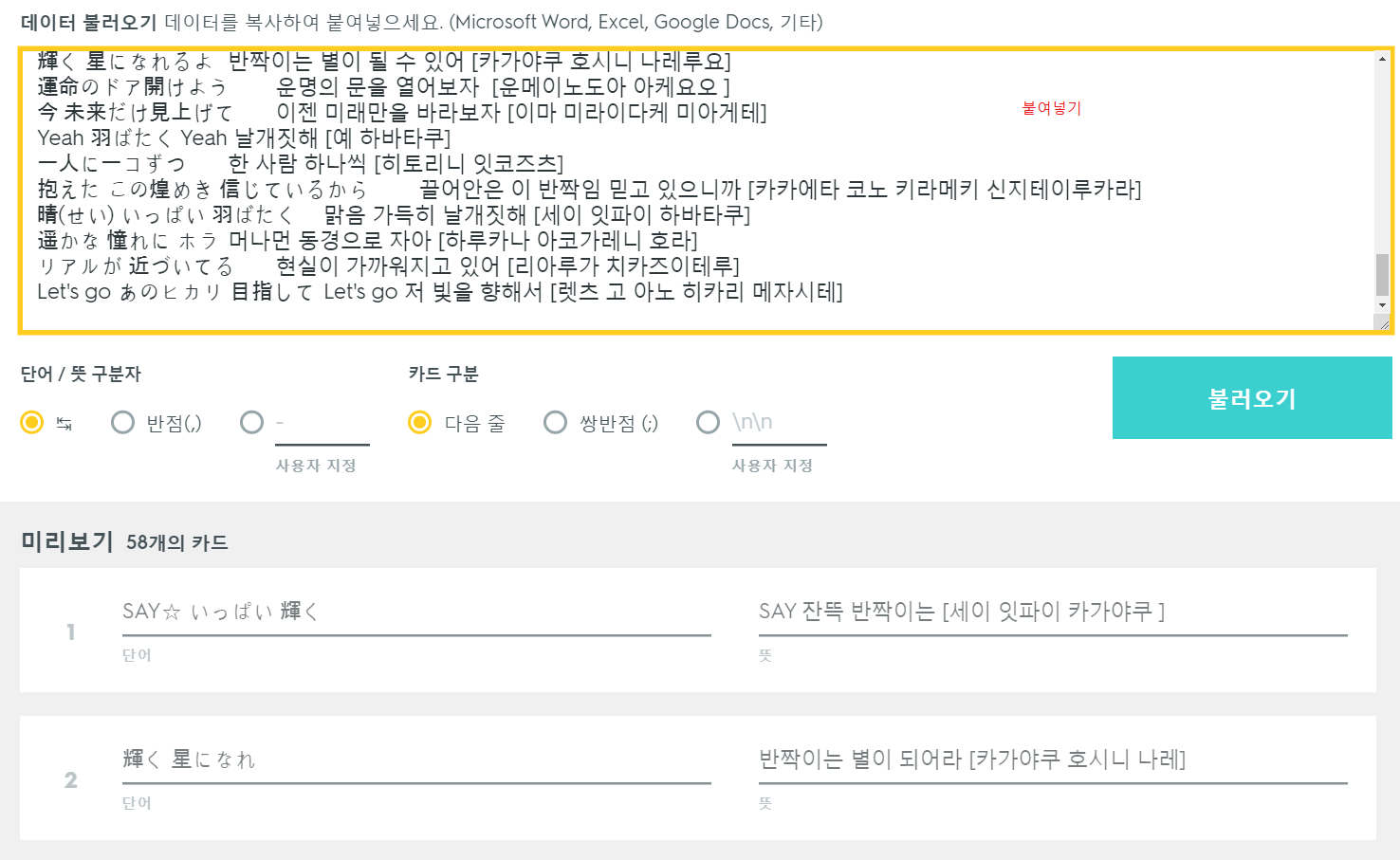
여기서 [Word, Excel, Google Docs 등 데이터 불러오기 기능] 링크를 클릭한 뒤 Ctrl + V로 붙여넣으면 자동으로 카드 입력이 된다. 불러오기 한 다음 나머지 정보를 입력하고 저장하면 카드가 만들어집니다.
체크박스 옵션은 옛날 방식의 네이버 블로그 등 복붙하면 가사가 두 줄씩 띄어지는 경우가 있는데 이것을 한 줄로 줄여주는 옵션입니다.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!DOCTYPE html> | |
| <html lang="ko"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <meta name="description" content="일본어 가사를 quizlet 포맷으로 변환해준다."> | |
| <meta name="subject" content="일본어 가사를 Quizlet으로 공부하자!"> | |
| <meta name="classification" content="유틸리티"> | |
| <meta name="keywords" content="www,web,world wide web,html,css,javascript,Japan,lyric,j-pop"> | |
| <meta name="robots" content="ALL"> | |
| <meta name="viewport" content="width=device-width, initial-scale=1"> | |
| <title>일본어 가사를 Quizlet으로 공부하자!</title> | |
| <style> | |
| html, | |
| body { | |
| width: 100%; | |
| } | |
| #inputArea, | |
| #outputArea { | |
| width: 48%; | |
| float: left; | |
| } | |
| #inputArea textarea { | |
| width: 95%; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <div> | |
| <h1>일본어 가사를 Quizlet으로 공부하자!</h1> | |
| </div> | |
| <div id=inputArea> | |
| <input id=chkDeleteOneLine type="checkbox"><label for=chkDeleteOneLine>공백 두 줄을 한 줄로 대체 (\n\n을 \n으로 대체)</label> | |
| <input id=btnClearArea type="button" value="내용 삭제"> | |
| <textarea id=innerInputArea rows=40></textarea> | |
| </div> | |
| <div id=outputArea> | |
| <button id=btnConvert type="button">☞ Quizlet Format으로 변환하기</button> | |
| <a href="https://quizlet.com/create-set" target="_blank">Quizlet 카드 생성 페이지로 바로가기(로그인 되어있어야 함)</a> | |
| <div id=innerOutputArea></div> | |
| </div> | |
| <script> | |
| document.getElementById('btnConvert').addEventListener("click", function() { | |
| function copyToClipboard(val) { | |
| var t = document.createElement("textarea"); | |
| document.body.appendChild(t); | |
| t.value = val; | |
| t.select(); | |
| document.execCommand('copy'); | |
| document.body.removeChild(t); | |
| } | |
| // String regex = "\\[([a-zA-Z0-9ㄱ-힣]*)\\]"; | |
| var check1 = document.getElementById('chkDeleteOneLine'); | |
| var bracketRegex = /\[([a-zA-Z0-9ㄱ-힣]*)\]/g | |
| var textArr | |
| if (check1.checked) { | |
| var text = document.getElementById('innerInputArea').value | |
| var refinedText = text.replace(/(?:\r\n|\r|\n)/g, '\n').replace(/(?:\n\n)/g, '\n').replace(bracketRegex, '') | |
| // console.log(refinedText) | |
| textArr = refinedText.split("\n") | |
| } else { | |
| textArr = document.getElementById('innerInputArea').value.replace(bracketRegex, '').split("\n") | |
| } | |
| console.log(textArr) | |
| textArr.push("") | |
| var arrangedText = ""; | |
| var errorText = "" | |
| var tempLineCount = 0 | |
| for (i in textArr) { | |
| if (textArr[i] == "" || textArr[i].match(/[0-9]절/) ) { | |
| // console.log(i, tempLineCount) | |
| if (tempLineCount == 3) { | |
| arrangedText += textArr[i – 3] + "\t" + textArr[i – 1] + " [" + textArr[i – 2] + "]\n" | |
| } else if (tempLineCount % 3 == 0){ | |
| // console.log(i, textArr[i], textArr[i+2], textArr[i+1]) | |
| // arrangedText += textArr[i – tempLineCount.length – 1 + j] + "\t" + textArr[i – tempLineCount.length – 1 + ] + " [" + textArr[i – tempLineCount.length] + "]\n" | |
| var divi = tempLineCount / 3; | |
| for(x = divi; x > 0; x–) { | |
| // subSb.append(cha.get(i – (3*x)).trim().replaceAll(regex, "") + "\t"); | |
| // subSb.append(cha.get(i – (3*x-2)).trim().replaceAll(regex, "") + " [" + cha.get(i – (3*x-1)).trim().replaceAll(regex, "") + "]\n"); | |
| console.log(i, textArr[i – (3 * x)], textArr[i – (3 * x – 2)], textArr[i – (3*x-1)]) | |
| arrangedText += textArr[i – (3 * x)] + "\t" + textArr[i – (3 * x – 2)] + " [" + textArr[i – (3*x-1)] + "]\n" | |
| } | |
| } else { | |
| // errorText = "에러: \n" | |
| for(x = tempLineCount; x > 0; x–) { | |
| // subSb.append(cha.get(i – x).trim().replaceAll(regex, "") + "\n"); | |
| errorText += textArr[i – x] + "\n" | |
| } | |
| } | |
| tempLineCount = 0 | |
| } else { | |
| tempLineCount++ | |
| } | |
| } | |
| // console.log(arrangedText) | |
| document.getElementById('innerOutputArea').innerHTML = "" | |
| if(arrangedText != ""){ | |
| document.getElementById('innerOutputArea').innerHTML | |
| = "<pre>" + arrangedText + "</pre>" | |
| if(errorText != ""){ | |
| console.error(errorText) | |
| } | |
| copyToClipboard(arrangedText) | |
| alert('클립보드에 복사되었습니다.') | |
| } else { | |
| alert('결과가 나오지 않는다면 올바른 가사 텍스트를 넣거나 또는 공백 옵션을 체크해보시기 바랍니다.') | |
| console.error(errorText) | |
| } | |
| }) | |
| document.getElementById('btnClearArea').onclick = function(){ | |
| document.getElementById('innerInputArea').value = "" | |
| } | |
| </script> | |
| </body> | |
| </html> |









0개의 댓글