다음과 같이 배열이 있고 배열은 객체로 이루어져 있다고 한다면
var exampleArray = [
{
id: 4,
name: "최길동",
grade: "B"
},
{
id: 2,
name: "이영자",
grade: "A"
},
{
id: 1,
name: "김천시",
grade: "C"
},
{
id: 3,
name: "박상옥",
grade: "D"
},
]
이 객체 배열들을 정렬하는 방법은 1) for문을 직접 돌려서 하는 방법과, 2) 자바스크립트에서 제공하는 Array.sort() 기능을 사용하는 방법이 있습니다.
전자는 for문만으로 막코딩하면 되므로 후자를 설명하겠습니다. (참고 사이트)
array.sort(function(a, b){
return -1, 0, 1...
})
return이1이상이면 b가 먼저 오고, 그 다음 a 위치return이-1이하면 a가 먼저 오고, 그 다음 b 위치return이0이면 그대로 놔둠
코드가 잘 와닿지 않는다면 리턴식을 공식처럼 암기해도 됩니다.
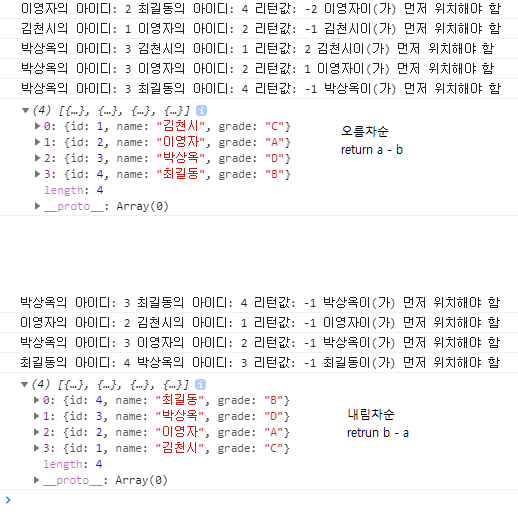
1. 숫자: 아이디 기준 오름차순 정렬
exampleArray.sort(function(a, b){
return a.id - b.id
})
2. 숫자: 아이디 기준 내림차순 정렬
exampleArray.sort(function(a, b){
return b.id - a.id
})

- 문자를 부등호로 비교하는것은 유니코드 정렬순서를 기준으로 합니다.
- ABC, 가나다 순으로 나중에 위치한 문자가 더 큰 (가상의 숫자)값을 갖습니다.
- 예를 들어
"A" < "B"는true이며,"A" > "B"는false입니다. - 마찬가지로
"김밥" < "김초밥"은true이며,"김밥" > "김초밥"은false입니다.
3. 유니코드: 학점 기준 오름차순 정렬
exampleArray.sort(function(a, b){
if(a.grade < b.grade){
return -1
} else if(a.grade > b.grade){
return 1
} else {
return 0
}
})
참고로 위 if식을 삼항 연산자로 줄여쓸 수 있습니다.
return a.grade < b.grade ? -1 : a.grade > b.grade ? 1 : 0
4. 유니코드: 학점 기준 내림차순 정렬
exampleArray.sort(function(a, b){
if(a.grade > b.grade){
return -1
} else if(a.grade < b.grade){
return 1
} else {
return 0
}
})
return a.grade > b.grade ? -1 : a.grade < b.grade ? 1 : 0






0개의 댓글